
Sadržaj:
- Autor Miles Stephen [email protected].
- Public 2023-12-15 23:36.
- Zadnja promjena 2025-01-22 16:59.
S Polimer . js , ti limenka izradite vlastite HTML elemente i sastavite ih u potpune, složene web aplikacije koje su skalabilan i održiv. Sve je u stvaranju novih (tj. prilagođenih) elemenata koji limenka zatim se ponovno upotrijebi u vašim HTML stranicama na deklarativni način, bez potrebe za poznavanjem ili razumijevanjem njihovih unutarnjih sadržaja.
Isto tako, što je polimerni okvir?
Polimer je JavaScript biblioteka otvorenog koda za izradu web aplikacija pomoću web komponenti. Knjižnicu razvijaju Googleovi programeri i suradnici na GitHubu. Načela modernog dizajna implementiraju se kao zaseban projekt koristeći Googleova načela dizajna materijala.
Osim toga, je li Google polimer mrtav? Polimer je mrtav , živjele web komponente! Sve do prošle godine niste mogli spomenuti web komponente bez spominjanja Polimer . Polimer pruža jednostavan način stvaranja prilagođenih elemenata za vaše web aplikacije.
za što se koristi Google polimer?
Polimer je JavaScript biblioteka koristi za stvaranje web aplikacija pomoću web komponenti. Sada možete razmišljati o web komponentama kao o elementima koji se mogu ponovno koristiti korišteno u web stranice ili web aplikacije. To znači da možete i vi koristiti s drugim JavaScript bibliotekama.
Kako napraviti polimerni projekt?
Postavite osnovni projekt aplikacije
- Izradite direktorij za svoj projekt aplikacije. mkdir app cd aplikacija.
- Inicijalizirajte svoju aplikaciju. Polymer CLI postavlja vam nekoliko pitanja dok postavlja vašu aplikaciju.
- Odaberite polimer-2-aplikaciju.
- Unesite naziv za svoju aplikaciju.
- Unesite naziv za glavni element u vašem projektu.
- Unesite opis za svoju aplikaciju.
Preporučeni:
Kako radi digitalni ohmmetar?

Digitalni ampermetar koristi shunt otpornik za proizvodnju kalibriranog napona proporcionalnog struji koja teče. Kao što je prikazano na dijagramu, da bismo očitali struju, prvo moramo pretvoriti struju koju treba mjeriti u napon pomoću poznatog otpora RK. Tako razvijen napon je kalibriran za očitavanje ulazne struje
Kako radi refrakcijski teleskop?

Refrakcijski teleskopi rade tako da koriste dvije leće kako bi fokusirali svjetlost i učinili da izgleda kao da vam je objekt bliže nego što stvarno jest. Obje leće su u obliku koji se zove 'konveksna'. Konveksne leće rade savijanjem svjetlosti prema unutra (kao na dijagramu). To je ono što čini sliku manjom
Kako radi kreozotni dnevnik?

“Kreozot je gusta, masna tvar i dimnjačaru je potrebno mnogo vremena i truda da očisti gripu”, kaže on. "Ako prvo spalite cjepanicu za pometanje kreozota, on isušuje kreozot, dopuštajući česticama čađe da lako padnu u ložište i čini sljedeći požar sigurnijim, a sljedeće čišćenje lakšim."
Kako lac operon radi quizlet?

Ako je prisutna laktoza, ona se veže i inaktivira represor uzrokujući da padne s operatera. Operaon se inducira kada se molekule laktoze vežu na protein represora. Kao rezultat toga, protein represora gubi svoj oblik i pada s područja operatera
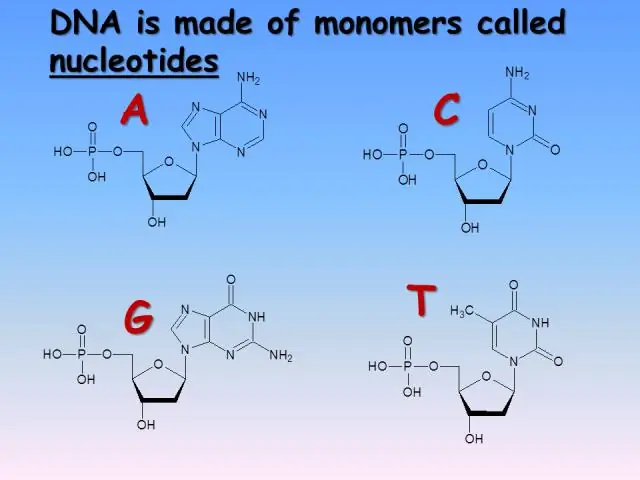
Kako se zove polimer nukleinskih kiselina?

Sastoje se od nukleotida, koji su monomeri sastavljeni od tri komponente: šećera s 5 ugljika, fosfatne skupine i dušične baze. Ako je šećer spoj riboza, polimer je RNA (ribonukleinska kiselina); ako je šećer izveden iz riboze kao deoksiriboza, polimer je DNK (deoksiribonukleinska kiselina)
